价值不菲的毕业设计平台网站源码
简介:
马上毕业了,也算是小编提供一个毕业作品吧 做出这个Wev校园信息发布平台,前端基于VUE+element-ui
后端使用java ssm框架 数据库使用最常用的Mysql 另外这个后端包含逻辑图,对于在学习java ssm
可以在开发文档的特殊需要可以再开发!小编觉得这源码对于学习Web脚本帮助很大
先看看别人怎么写的代码,对于自己有很大提升
现有功能如下:
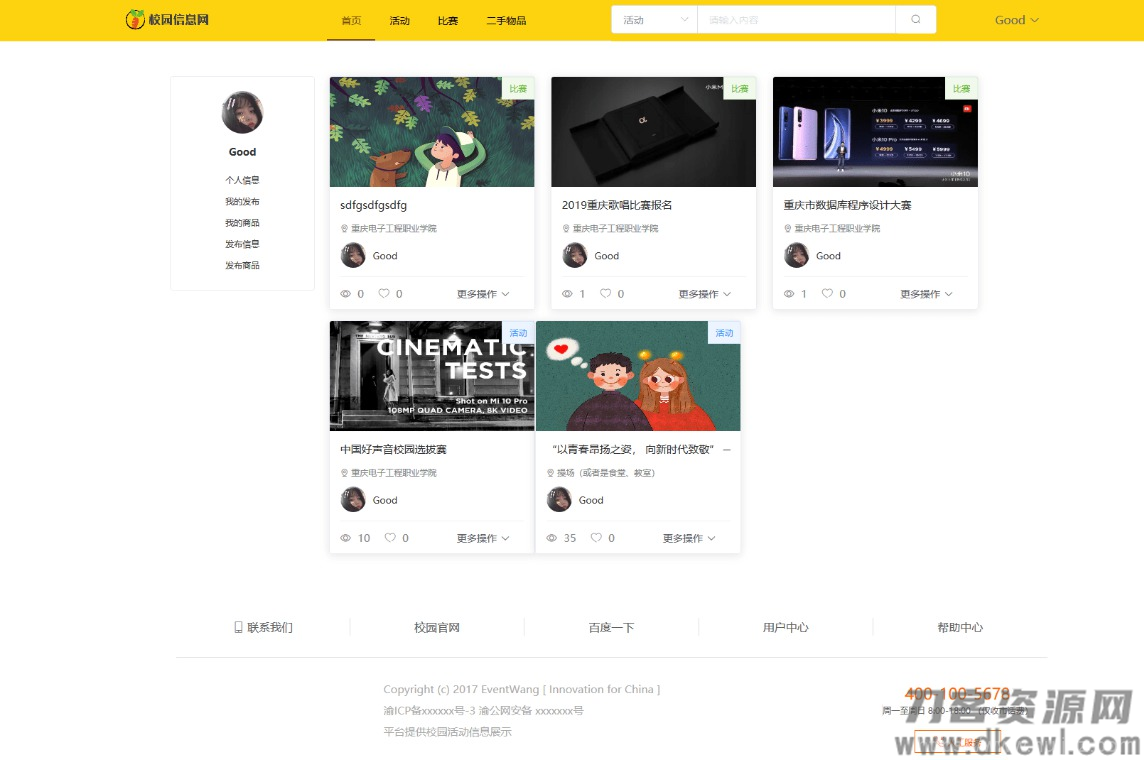
登录注册 活动和比赛信息分页展示
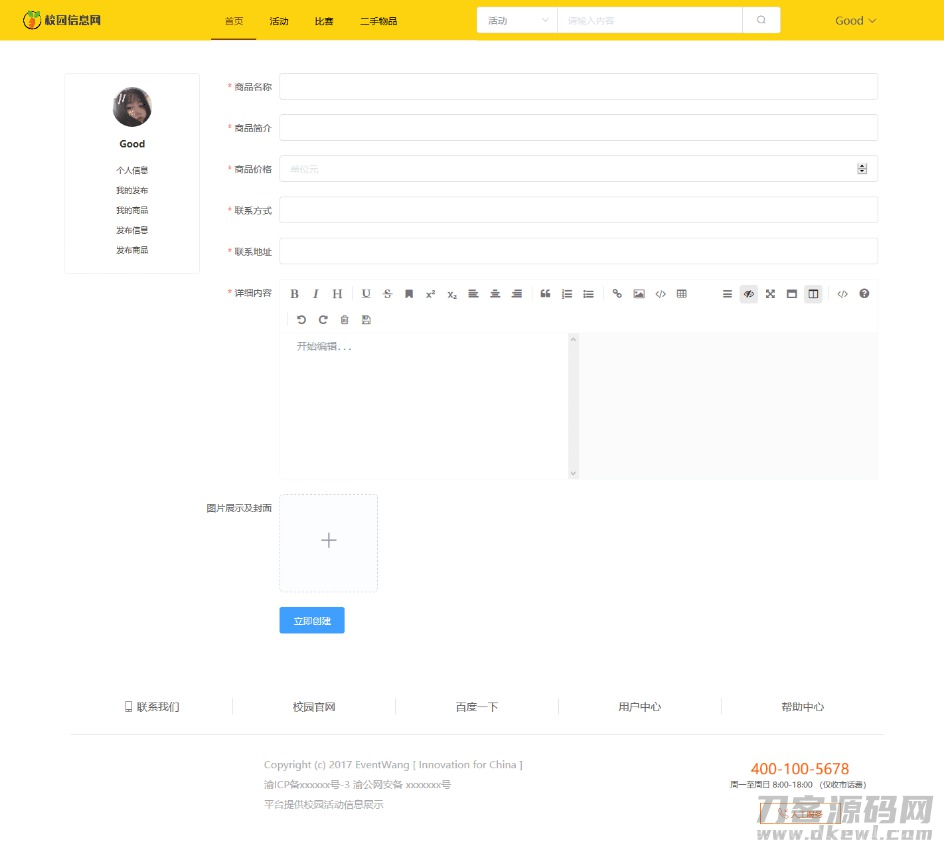
二手物品信息展示 信息搜索 发布活动和比赛以及商品
发布评论个人中心管理信息 删除信息 修改密码 等等 增删查改都有
安装教程
这个是前端代码部署教程
提前准备
软件:HBuilderX 环境:node.js 我使用的软件 HBuilderX 所以就用这个软件讲一讲如果部署前端
首先你需要先把代码下载下来或者用git克隆下来
进入到项目根目录运行npm install
安装好了之后可以进行配置修改
config/index.js里修改接口地址
code
- '/api': {
- target: 'http://47.100.179.136:8080', //服务器地址
- changeOrigin: true, //是否跨域
- pathRewrite: {
- '^/api': '/ssm' ,//重写接口
- }
- },
- '/bdapi': {
- target: 'http://localhost:8080/', //本地地址
- changeOrigin: true, //是否跨域
- pathRewrite: {
- '^/bdapi': '/static/json' ,//重写接口
- }
- }
- },
一个是请求服务器接口,一个是请求本地的json,程序一开始是前端自己构建的json进行请求,后期更换的服务器接口对接,部署好后端之后修改请求地址重新运行就行
修改完成之后,就可以直接在HBuilderX工具栏-运行-运行到浏览器 进行查看效果了
图片:


公告:
1. 本站所有资源来源于用户上传和网络,如有侵权请联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系站长处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
汇聚站源码资源网 » 价值不菲的毕业设计平台网站源码
1. 本站所有资源来源于用户上传和网络,如有侵权请联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系站长处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
汇聚站源码资源网 » 价值不菲的毕业设计平台网站源码